
If your airport website has been sitting around gathering dust for a few years, it’s probably time to have it updated.
Re-designing your website is a great time to evaluate your overall marketing strategy. This includes the role your website plays in setting expectations, generating revenue and improving customer satisfaction.
However, it’s also a very large investement of time and budget. You want to get it right.
At BizTweet we regularly help airport marketing teams with tech integrations, and have seen first hand what works at what doesn’t. Based on our experiences, we’ve compiled our 3 best tips to help you maximise the results of your airport website redesign.
Tip #1: Highlight important local travel information
One of the most common uses for an airport website is travellers logging on to check for updates, local news alerts and travel information. This includes passengers that have just arrived in your airport, people searching for information in advance of a planned trip, and potential passengers who are assessing your local area to decide whether they want to visit.
Knowing this, it makes sense to put that pressing information right upfront so visitors to the site can immediately find it, without digging around or potentially leaving the site before they do.
Good web designers will use banners, information hierarchy, bold or contrasting colors and positioning techniques to direct the visitor to key elements on the screen. This can be used differently depending on the industry, and we suggest airports emphasise local news.
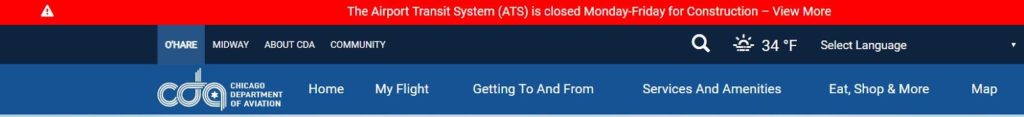
Taking a look at a live example, the Chicago O’Hare airport website, uses a bright red banner at the very top of the screen. The banner cycles through important notifications displayed in white text.

At time of writing this post, the first message states, “The Airport Transit System is closed on Monday – Friday for Construction—View More”, and it’s followed by “On-going construction occurring near airport”.
Ensuring those visitors can easily find the information will lead them to have a positive experience on your site. They are then likely to continue browsing your site, leave positive reviews about your airport and in the case of potential future passengers, be more likely to book a flight through your airport.
Tip #2 Make browsing your site easy and convenient
Your website is not the only thing your visitors are paying attention to. In fact, people are more distracted than ever. Your website will be competing with notifications from social media, text messages, travel apps, photo selfies, and unfamiliar surroundings.
That’s a lot of things competing for a visitor’s attention, especially if they are logging in while travelling, when stress and distraction is at it’s highest.
![A busy travel day at London Heathrow - there are so many distractions competing for your passengers’ attention [Getty]](https://airchat.ai/wp-content/uploads/2020/03/heathrow-airport.png)
A busy day at London Heathrow. There are many distractions competing for your passengers’ attention [Image via Getty]
If the visitor can find what they are looking for, they will stick around on your site and take the next step. If they can’t, they will bounce away and it’s a missed opportunity.
But how to optimise the site?
Fast loading times
You need to optimise your site to load quickly. Visitors are impatient (as well as distracted) and won’t wait a long time for information to display.
In fact, a survey conducted by website optimisation expert Neil Patel found that 40% of site visitors will abandon a website after waiting 3 seconds of the page to load.
3 seconds is not a long time. Your web designer needs to set up your hosting and content delivery network correctly and ensure your images are optimised for fast loading.
Optimize for mobile
Over 50% of global internet traffic is from mobile devices. An even higher percentage of airport website visitors will be will be logging on via smartphone or tablet, due to the fact that many are passengers that are currently in transit.
This means your website must display well on mobile devices. The desktop / laptop and mobile versions of your website will not be the same. In the past, web design was focused on desktop and laptops first, with the mobile version developed as an afterthought, if at all. These days, especially in the case of airports, it’s important to develop with a “mobile first” mentality, as that’s where most of your website visits will come from.
Information hierarchy
We briefly touched on this point in Tip #1, by advising you to place the most important and urgent information in the most prominent position on your site. This logic also applies to all the rest of your information.
The information that is most likely to be requested by visitors should be placed upfront and clearly. Create main menu items for the most common requests. For other information, it’s best to create intuitive and clear drop down menus, and link them to deeper pages on the site.
This way, everybody visiting the site will be able to find what they need, rather than bouncing off your site to try and search for the information on Google.
Tip #3: Engage travelers through social media platforms
Now that you have traffic on your site, it’s the perfect time to engage them to make their stay in your airport even more beneficial for themselves and for you.
Popular social media applications like Facebook, Twitter, and WeChat are used by many travelers to pass the time while they are waiting. Engaging them right within these platforms is the ideal way to slip into a personal conversation with them. You can use your website to guide them smoothly into those interactions.
Do this by placing a simple link or other prompt on your website to encourage visitors to connect directly via the social media messaging platform of their choice. Once you are communicating on social, you can use it for many types of interaction.
Deliver Real Time Notifications
While waiting for flights, there are many things playing on a passenger’s mind. Real time updates can help calm their anxieties, while also reducing the crush around the departure boards and information desk. You can send updates on flight delays, departure gates, weather warnings and any other operational messages.
Make Commercial Offers
For many passengers, waiting around in your departure lounge is a perfect chance to spend some money—especially if it’s duty free.
Vendors can target potential customers via your social media integration, based on demographics, shopping behaviour or even location in the airport. This approach can nudge travelers to spend for services they’d normally be receptive to.
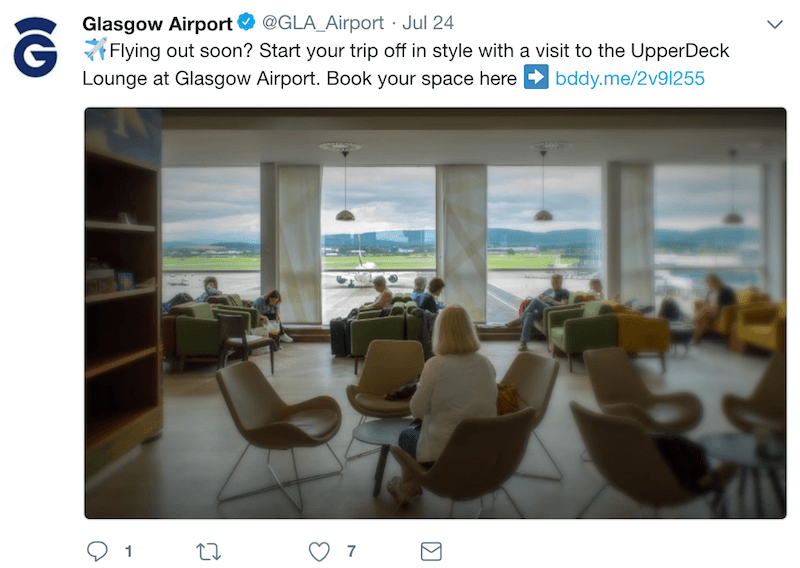
In this example, Glasgow Airport is targeting business passengers with an offer to visit the commercial lounge, driving revenue for the airport and increasing comfort and happiness for those passengers.

Sending airport lounge reminders to business passengers using BizTweet
Live Customer Support & Feedback
Airports can be stressful places and sometimes people need to vent frustrations or ask questions. What better place than right there in the app?
You can prepare common answers and have them delivered by a chat bot, or even use a live customer support rep to respond to queries.
On top of that, social media users are usually comfortable giving clear feedback. This could be good or bad feedback, but from a marketing point of view it’s great to collect as much insight as you can. In addition, the messaging platforms allow you to turn one-way feedback into a two-way dialogue. The conversations can help reveal market insights and raise customer happiness and satisfaction.
In Summary
Building an airport website is a heavy time and money investment. When you choose to begin the project, it’s important you do it right. As we demonstrated above, there are also many chances for interaction and improved customer experience that can be achieved with your website design.
We hope these 3 tips can be help your website best serve both your marketing goals and the passengers at your airport.
If you’d like to find out more about making your website interactive, and driving more revenue and customer happiness, please check out our features page, or contact us directly.